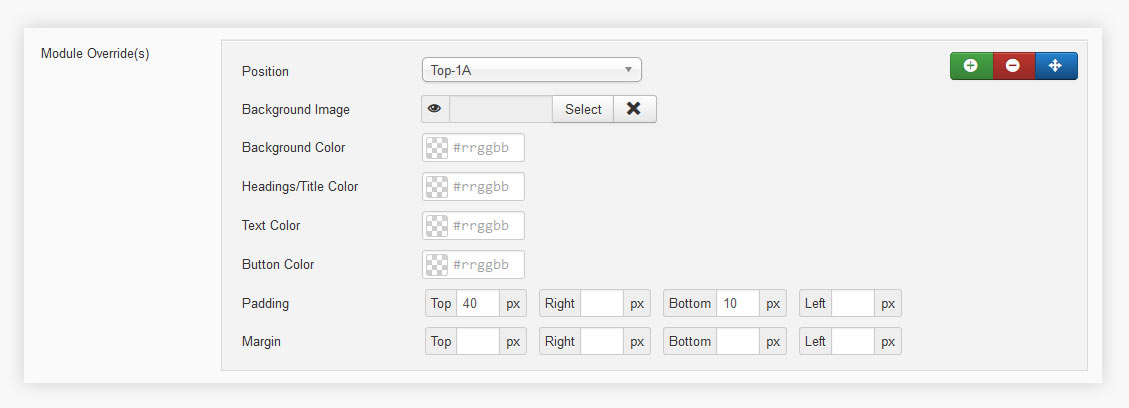
Module Style Overrides allow you to style individual module positions to your own taste. This greatly extends the control of how each of your module positions are displayed with a host of styling options including background image, background color, text color, heading color, button color and module padding. Multiple overrides can be created, each applied to the module position of your choice. Any module position with no override applied will continue to use the default template styling.